
次に、右側の画面(名前が分かりませんorz)の説明をします。
番号が無いところは基本的に使わないものとしてお考えください。
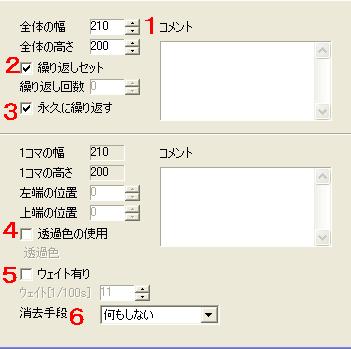
1 ここは全体のコマの幅と高さが表記されます。
基本的に、一番初めに作成したコマの大きさが表示され、以後、それ以上の大きさのコマを
作成しない限り変動しません。
ここはあまり変動させない方が無難です。作成したGIFアニメによっては、画像が乱れます。
コマサイズは全て統一させて作る事を心がけましょう。
2、3 ここはGIFアニメを繰り返すかどうかを選択します。
チェックを外すと、再生させた時、作ったシーンが全て表示された後、
一度きりで止まってしまいます。
繰り返し回数でGIFアニメの再生回数を設定できます。
また、永久に繰り返すをチェックしていれば、文字通り永遠と繰り返されます。
基本的に、ここは「永久に繰り返す」にチェックを入れておけば問題ありません。
4 透明色を選択したコマに使用するか否かを決定します。
具体的には、

背景を設置して、

前景をその後に設置し、表示させたい部分以外は同色で塗りつぶします。
そして、透明色の色を、このコマの場合水色として設定すると、

再生時にこのように表示されます。
5 ここでは、コマにかけるウェイトの秒数を設定します。
まず、基本設定(初期設定)が10となっていますので、これが標準の速さだと思ってください。
ここは、走ったり、落下したりして、スピードを出したい時は数値を低く、
髪をゆっくりなびかせたかったり、ゆっくりと流れる冷や汗を流したかったり、
一旦停止させたような表現がしたい時など、スピードを遅くしたい場合は数値を高くします。
(この数値を長く設定すれば、一旦停止したように見せる事も可能です)
速くしたり、遅くしたりしたいコマを選択し、
(この時、強制一時停止をしたいのならば一つコマを選択して数値を目的に応じてかなり高くし、
走ったり髪をゆっくり揺らしたり、連続する絵を同時に速く・遅くする場合はドラッグで目的の
コマ全てを選択した後、この設定をすれば楽です)
ウェイト数を変動させる事によってそれらを設定します。
6 ここは基本的にいじる必要はありません。
ここを使うのは、「コマの大きさを変えた時」と、「透明色(4番の機能)を使った時」です。
表示したコマは、次から次へとコマが表示されるので、何もしなくても消えてゆくのですが、
コマの大きさを変えると、繰り返し再生された時(ループ設定をしていて)に、
大きなコマははみ出た部分がそのまま残り、とても不恰好になります。
さらに、透明色を使った場合にこの設定をいじらないと、不具合が生じる場合があります。(アニメ内容に)
コマの大きさを変えた場合は、「背景色でつぶす」か、「直前の画像に戻す」を選択してください。
透明色を使った場合は、「直前の画像に戻す」を選択してください。
また、透明色を使った場合は絶対にコマのサイズを統一し、一部を大きくする、などをしないでください。
画像が勝手に乱れる原因となります。
戻る